本文共 16102 字,大约阅读时间需要 53 分钟。
We’re just about at the end of 2015 and I’m sure you’d all agree it’s been another year jam-packed with new tools for web design and development. While doing I’ve come across lots of interesting things, so I thought it would be cool to summarize some of my favorite finds in a year-end post.
我们即将在2015年底发布,我相信你们都同意这已经是一年了,挤满了用于Web设计和开发的新工具。 在撰写我遇到了很多有趣的事情,因此我认为在年底的帖子中总结一些我最喜欢的发现会很酷。
Before I begin, I should mention:
在开始之前,我应该提到:
- I can’t necessarily vouch for the quality or security of any of these tools. 我不一定要保证这些工具的质量或安全性。
- Just because I discovered them in 2015, doesn’t mean they were built in 2015 (some of them are much older than that). 仅仅因为我在2015年发现了它们,并不意味着它们是在2015年建造的(其中有些比这更旧)。
- They aren’t in any particular order. 它们没有任何特定的顺序。
- Not all of these are necessarily “front-end” tools but I’m discussing them in that context. 并非所有这些工具都一定是“前端”工具,但是我正在这种情况下进行讨论。
So let’s get to it!
因此,让我们开始吧!
()
Let’s start off with one that surely blew many people’s minds when it first came out. This comes from the , and it’s described as:
让我们从一开始就肯定会引起很多人关注的想法开始。 这来自 ,其描述为:
[A]n open-source script for Adobe Illustrator that converts your Illustrator documents into html and css.
用于Adobe Illustrator的[A] n开源脚本,可将Illustrator文档转换为html和css。

It’s written in JavaScript and it’s added to Illustrator by dropping the .js file into the “Scripts” folder of your Illustrator installation. Once that’s done, you follow these steps:
它是用JavaScript编写的,并且通过将.js文件放入Illustrator安装的“ Scripts”文件夹中而被添加到Illustrator。 完成后,请按照以下步骤操作:
Create your Illustrator artwork.
创建您的Illustrator图稿。
- Size the artboard to the dimensions that you want the div to appear on the web page. 将画板尺寸调整为希望div出现在网页上的尺寸。
Make sure your
Document Color Modeis set toRGB.确保将
Document Color Mode设置为RGB。
- Run the script by choosing: File > Scripts > ai2html. 通过选择以下文件来运行脚本:文件>脚本> ai2html。
Go to the folder containing your Illustrator file and find the HTML file(s) located inside the
ai2html-outputfolder.转到包含Illustrator文件的文件夹,然后找到位于
ai2html-output文件夹内HTML文件。
You can customize the export of image formats, PNG and JPEG quality, page responsiveness, number of HTML files, and . The NYTimes even maintains a collection of examples of how it’s been used as well as .
您可以自定义图像格式,PNG和JPEG质量,页面响应性,HTML文件数量的导出。 《纽约时报》甚至还收集了以及如何使用它的一系列示例。
()
This is pretty neat. It’s a command-line tool to help you build stats on your source code. The output by default is just a simple result list but you can switch it to CSV, JSON, or CLI-table format. After installing via npm, you’ll run a command like this:
这很整齐。 这是一个命令行工具,可帮助您在源代码上构建统计信息。 默认情况下,输出只是一个简单的结果列表,但您可以将其切换为CSV,JSON或CLI表格式。 通过npm安装后,您将运行以下命令:
sloc index.html
I ran the above command on that has a very big HTML file and here’s the result:
我在具有很大HTML文件的中运行了上面的命令,结果如下:
---------- Result ------------ Physical : 9788 Source : 6340 Comment : 645 Single-line comment : 0 Block comment : 645 Mixed : 642 Empty : 3445Number of files read : 1------------------------------
Notice the breakdown in comment types
注意注释类型的细分
And with the following command, which outputs in JSON format:
并使用以下命令,该命令以JSON格式输出:
sloc --format json index.html
We get the following result:
我们得到以下结果:
{ "files": [ { "path": "index.html", "stats": { "total": 9788, "source": 6340, "comment": 645, "single": 0, "block": 645, "mixed": 642, "empty": 3445 }, "badFile": false } ], "summary": { "total": 9788, "source": 6340, "comment": 645, "single": 0, "block": 645, "mixed": 642, "empty": 3445 }} You can also use this in a node module, via JavaScript in the browser, or as .
您也可以在节点模块中,通过浏览器中JavaScript或 。
()
With the explosion of SVG tools and resources of late, it’s only fitting to include some SVG stuff in this post. This one is an “easy way to animate SVG elements”. And I can vouch for its ease of use.
随着SVG工具和资源的爆炸式增长,在本文中仅包含一些SVG内容是合适的。 这是“动画SVG元素的简便方法”。 我可以保证它的易用性。

has an example of what you can do with this library.
有一个示例,说明您可以使用此库执行的操作。
It supports animation of path, line, and polyline elements and lets you define a duration value and an easing function. I was able to put together the demo below in a few minutes using .
它支持path , line和polyline元素的动画,并允许您定义持续时间值和缓动函数。 几分钟后,我就可以使用将演示放到下面。
See the Pen by SitePoint () on .
见笔由SitePoint( )上 。
While it’s true there are more complex SVG animation libraries, I’m a sucker for simplicity. Walkway does one thing really well and it’s easy to implement it.
虽然确实存在更复杂的SVG动画库,但我为简单起见是傻子。 Walkway确实做得很好,并且很容易实现。
()
There are probably lots of different use cases for this library. It’s described as:
该库可能有很多不同的用例。 描述为:
A utility library for observing visibility changes of DOM elements. Immediately know when an element becomes hidden, partly visible or fully visible.
一个实用程序库,用于观察DOM元素的可见性更改。 立即知道元素何时变为隐藏,部分可见或完全可见。

The cool thing is, this not applies to doing stuff like display: none and visibility: hidden in your CSS but it also triggers when an element is scrolled off screen. This could come in handy in games or unique scrolling interfaces.
很棒的事情是,这不适用于display: none和visibility: hidden在CSS中的事情,但也会在元素从屏幕上滚动时触发。 这可以在游戏或独特的滚动界面中派上用场。
have numerous really nice examples. Here’s an example code snippet so you can get an idea of how it’s used:
有许多非常好的示例。 这是一个示例代码片段,因此您可以了解其用法:
var video = $('#video');var visibility = VisSense(video[0], { fullyvisible: 0.75 });var visibility_monitor = visibility.monitor({ fullyvisible: function() { video.play(); }, hidden: function() { video.stop(); }}).start(); In this case, we’re telling the browser to play a video only if at least 75 percent of the video is visible on the screen and to stop the video otherwise. The library has a number of methods including hidden(), visible(), fullyVisible(), visibilitychange(), and percentagechange(). You can for details on those and other features.
在这种情况下,我们要告诉浏览器仅在屏幕上可见至少75%的视频时播放视频,否则停止视频。 图书馆有许多方法,包括hidden() visible() fullyVisible() visibilitychange()和percentagechange() 您可以以获取有关这些功能和其他功能的详细信息。
()
This is described as a “micro check library” and it has a nice API that allows you to do various data checks.
这被称为“微型检查库”,它具有一个不错的API,可让您执行各种数据检查。

Here are some examples:
这里有些例子:
is.decimal(41.5); // trueis.number('hello'); // falseis.regexp(/test/); // trueis.usZipCode('90201'); // trueis.socialSecurityNumber('017-90-7890'); // trueis.hexColor('#333'); // trueis.odd(42); // falseis.domNode(el); // depends on the value of elis.iphone(); // depends on deviceis.ipad(); // depends on deviceis.inNextWeek(myDate); // depends on date value That’s just a small sampling of . It should be noted that the documentation lists a slew of “environment” checks (including browser tests, device tests, OSes, and so on), all of which seem to be done via user agent string checking. So I would be cautious of that. But other than that, this is a neat little library that might come in handy as one of your go-to utilities on numerous projects.
那只是一小部分。 应该注意的是,文档列出了一系列的“环境”检查(包括浏览器测试,设备测试,操作系统等),所有这些似乎都是通过用户代理字符串检查来完成的。 所以我会对此保持谨慎。 除此之外,这是一个精巧的小程序库,可以作为许多项目上的常用实用程序之一使用。
()
As pointed out , a lot of Sass developers use “partials” in Sass to modularize their Sass code base. For example, a project might include files like _reset.scss, _typography.scss, _mixins.scss, and so on. These are then dropped into your project via the @import directive.
正如指出的那样,许多Sass开发人员在Sass中使用“部分”来模块化他们的Sass代码库。 例如,一个项目可能包含_reset.scss , _typography.scss , _mixins.scss等文件。 然后通过@import指令将它们放入您的项目中。

Grunt SassyClean is a Grunt task that allows you to remove any unused partials. That is, you may have them in your folder structure but, for whatever reason, you didn’t actually use them in your project.
Grunt SassyClean是一项Grunt任务,它允许您删除所有未使用的部分。 也就是说,您可能在文件夹结构中包含了它们,但是由于某种原因,您实际上并未在项目中使用它们。
In your Gruntfile, you’ll include something like this inside grunt.initConfig():
在您的Gruntfile中,您将在grunt.initConfig() :
sassyclean: { options: { modules: ['sass/modules/**/*.scss', 'sass/themes/**/*.scss', 'sass/layout/**/*.scss', 'sass/base/**/*.scss'], buildfiles: ['sass/**/*.scss'], remove: false, days: null },} The buildfiles option lets you select the directory that’s checked where your partials are being imported (or not imported, as the case may be). The default location is sass/ but (as shown above) this can be changed. The modules option lets you define an array of directories where the partials exist. The remove option tells Grunt whether to immediately delete the files or not. If false is chosen, the files will not be deleted and the file name will be logged to the console instead. Finally, the days option lets you remove a partial only if it hasn’t been modified in the number of days specified.
使用buildfiles选项,您可以选择要检查的部分(要视情况而定)导入目录的目录。 默认位置是sass/但是(如上所示)可以更改。 modules选项可让您定义存在分部的目录数组。 remove选项告诉Grunt是否立即删除文件。 如果选择false ,则不会删除文件,而会将文件名记录到控制台。 最后,使用days选项,仅当未在指定天数内对其进行修改时,才可以删除部分。
()
Here’s another neat but simple little Sass tool from Una Kravets that might be useful to you when starting new Sass projects. As mentioned previously, Sass projects will often import many partials. These can be organized into what’s referred to as a manifest file, or . Using the contents of your manifest file, Sass Director produces a terminal command that, when executed, will create your project’s directory structure and files automatically.
这是来自Una Kravets的另一个简洁但简单的小Sass工具,在启动新的Sass项目时可能对您有用。 如前所述,Sass项目通常会导入许多局部。 这些文件可以组织成清单文件或 。 使用清单文件的内容,Sass Director会生成一个终端命令,该命令执行后将自动创建项目的目录结构和文件。

So if your main.scss file looks like this:
因此,如果您的main.scss文件如下所示:
@import "vendors/bootstrap";@import "vendors/jquery-ui";@import "utils/variables";@import "utils/functions";@import "utils/mixins";@import "utils/placeholders";@import "base/reset";@import "base/typography";@import "layout/navigation";@import "layout/grid";@import "layout/header";@import "layout/footer";@import "layout/sidebar";@import "layout/forms";@import "components/buttons";@import "components/carousel";@import "components/cover";@import "components/dropdown";@import "pages/home";@import "pages/contact";@import "themes/theme";@import "themes/admin";
The generated terminal command will look like this:
生成的终端命令将如下所示:
mkdir vendors;cd vendors;touch _bootstrap.scss;touch _jquery-ui.scss;cd ../;mkdir utils;cd utils;touch _variables.scss;touch _functions.scss;touch _mixins.scss;touch _placeholders.scss;cd ../;mkdir base;cd base;touch _reset.scss;touch _typography.scss;cd ../;mkdir layout;cd layout;touch _navigation.scss;touch _grid.scss;touch _header.scss;touch _footer.scss;ouch _sidebar.scss;touch _forms.scss;cd ../;mkdir components;cd components;touch _buttons.scss;touch _carousel.scss;touch _cover.scss;touch _dropdown.scss;cd ../;mkdir pages;cd pages;touch _home.scss;touch _contact.scss;cd ../;mkdir themes;cd themes;touch _theme.scss;touch _admin.scss;cd ../;cd ../;
You can try it out online or even .
您可以在线尝试,甚至可以 。
()
This is Lea Verou’s easy-to-use, dependency-free autocomplete script, which works as a replacement for .
这是Lea Verou的易于使用的,无依赖的自动完成脚本,可以替代 。

This tool does exactly what all tools should do: Provide an easy way to use it without any extra JavaScript, and offer advanced customization for expert users. For example, after dropping in the script and CSS file, you can do this in your HTML:
该工具完全可以完成所有工具的工作:提供一种无需任何额外JavaScript即可轻松使用的方法,并为专家用户提供高级自定义功能。 例如,放入脚本和CSS文件后,可以在HTML中执行以下操作:
Which will produced the following:
这将产生以下结果:
See the Pen by SitePoint () on .
见笔由SitePoint( )上 。
In addition to that simple use, you can by (for example) changing the minimum character count that needs to be typed before the drop-down appears (default is 2), adjusting the maximum number of items to display (default is 10), and whether or not to auto-select the first option that’s displayed.
除了简单使用,可以通过(例如)改变的最小字符数需要被下拉出现之前(默认值为2)类型的,调整的项目的最大数目,以显示(默认为10 ),以及是否自动选择显示的第一个选项。
You can also it by manipulating how items are filtered, sorted, and so on, or use the or to add your own customizations.
您还可以通过操纵项目的过滤,排序等来 ,或者使用或来添加自己的自定义项。
()
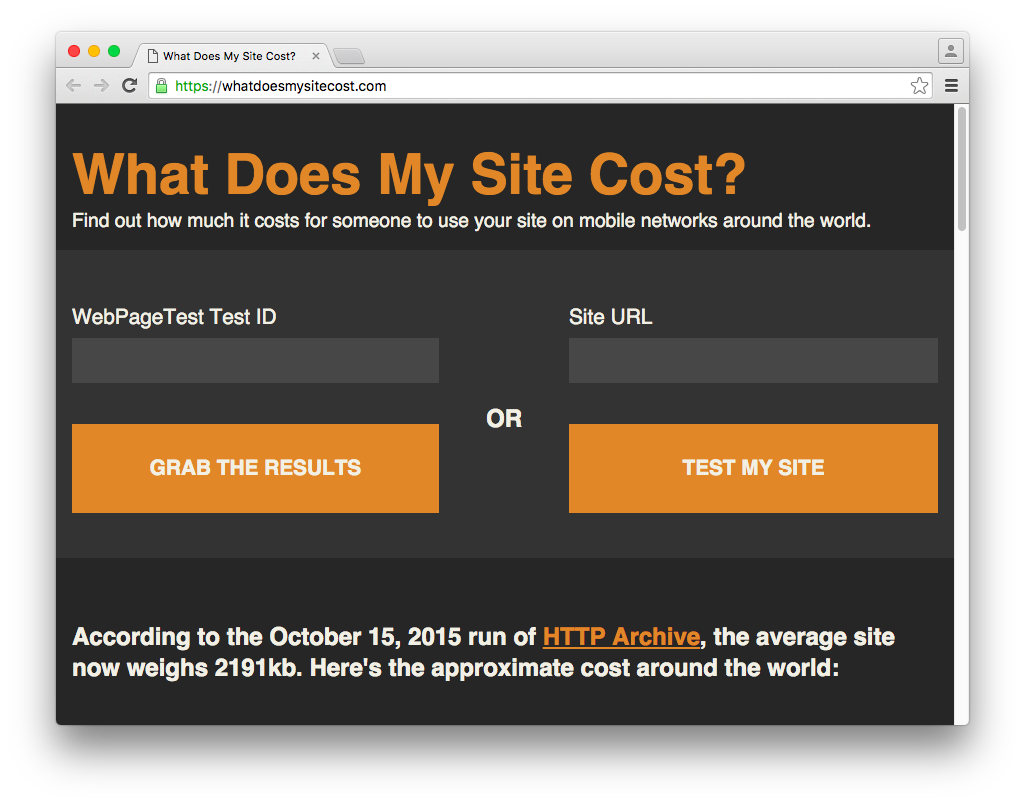
This project by Tim Kadlec addresses the topic of performance in a practical way. Performance matters most on mobile and on suboptimal networks so this online tool will let you:
蒂姆·卡德尔茨(Tim Kadlec)的这个项目以实用的方式解决了性能问题。 在移动网络和次优网络上,性能最为重要,因此此在线工具可让您:
Find out how much it costs for someone to use your site on mobile networks around the world.
找出某人在全球范围内的移动网络上使用您的网站要花多少钱。

The project is powered by and you get results by running a new test or by punching in a WebPagetest ID to get the results of an existing test.
该项目由驱动,您可以通过运行新测试或通过打入WebPagetest ID来获取现有测试的结果来获得结果。
()
JSCS stands for “JavaScript Code Style”. This is not a new project but it’s something I came across in the past year and I think every JavaScript developer should know it exists.
JSCS代表“ JavaScript代码样式”。 这不是一个新项目,但这是我去年遇到的一个问题,我认为每个JavaScript开发人员都应该知道它的存在。

It’s described as:
描述为:
a code style linter/formatter for programmatically enforcing your style guide. You can configure JSCS for your project/company using over 150 validation rules, including presets from popular style guides like jQuery, Airbnb, Google, and more.
一个代码样式的linter / formatter,用于以编程方式执行您的样式指南。 您可以使用150多种验证规则为项目/公司配置JSCS,其中包括来自流行样式指南(如jQuery,Airbnb,Google等)的预设。
You can use it with available (including Grunt, Sublime, Atom, Brackets, and more) or you can install it via npm and run it manually with a command like this:
您可以将其与可用使用(包括Grunt,Sublime,Atom,Brackets等),也可以通过npm进行安装并使用以下命令手动运行它:
jscs file.js --preset=jquery
This will test your code against and make recommendations accordingly. You can also choose as well as .
这将对照测试您的代码,并提出相应的建议。 您还可以以及 。
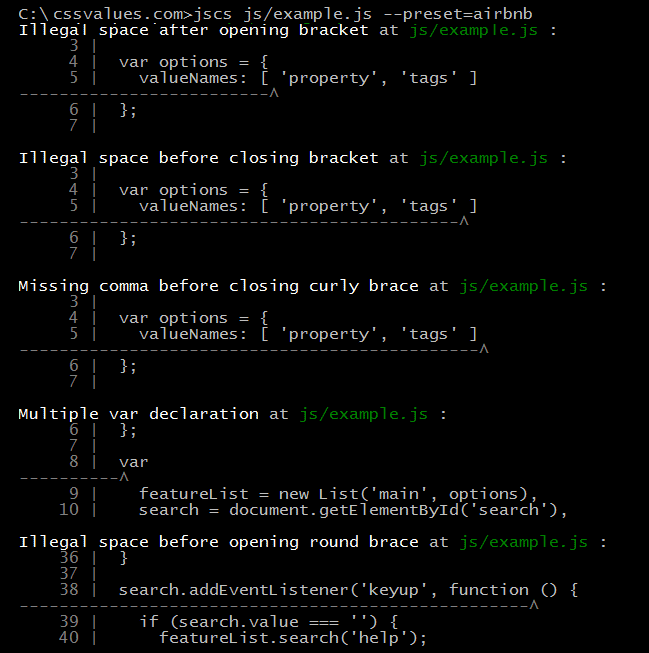
Here’s an example terminal output when I ran JSCS on one of my JavaScript files:
这是我在一个JavaScript文件上运行JSCS时的示例终端输出:

As you can see, this is a pretty powerful tool that you might want to introduce into your own team’s workflow.
如您所见,这是一个非常强大的工具,您可能想将其引入自己团队的工作流程中。
最好的休息 (The Best of the Rest)
Finally, here are some “honorable mentions” that might also be worth checking out:
最后,这里有一些“值得一提的内容”,也许也值得一试:
– By Harry Roberts, so it must be good.
–哈里·罗伯茨着,所以一定很好。
– Like I said, I love simple things that do one thing well, so this “wrapper around XMLHttpRequest” makes the list.
–就像我说的那样,我喜欢简单的事情,一件事情做得很好,所以这个“围绕XMLHttpRequest的包装器”列出了清单。
– Bootstrap is always a popular subject so this Bootstrap editor and playground is worth checking out.
– Bootstrap一直是热门话题,因此值得一看的Bootstrap编辑器和 。
– “Feature test ES6+ JavaScript syntax and APIs. Use these in-browser test results to deliver the best code to each browser. Load your native ES6+ code in ES6+ compliant browsers and your transpiled code in older browsers.”
–“功能测试ES6 + JavaScript语法和API。 使用这些浏览器内测试结果可以为每个浏览器提供最佳代码。 在符合ES6 +的浏览器中加载本机ES6 +代码,并在较旧的浏览器中加载转码。”
– A directory of jQuery-free plugins and scripts that can be filtered according to IE support.
–可以根据IE支持进行过滤的无jQuery插件和脚本的目录。
– “Helps visualize how your site performs with assistive technologies.”
–“帮助形象地显示您的网站使用辅助技术的效果。”
– A Chrome extension that “makes code navigation on GitHub easier. Look up and jump around class/method definitions with a single click.”
–一个Chrome扩展程序,“可以使在GitHub上的代码导航更加容易。 只需单击一下,即可查找并跳过类/方法定义。”
– “Makes CSS development fun again, with features the language should have come with out of the box. It’s built on PostCSS, it’s modular, it doesn’t add any bloat, and it’s lightning fast.”
–“再次使CSS开发变得有趣,它的功能应该开箱即用。 它基于PostCSS构建,是模块化的,不会增加任何膨胀,而且闪电般快速。”
– Lets you convert an audio stream to the user’s microphone into a downloadable audio file (MP3, WAV, base64).
–使您可以将用户麦克风的音频流转换为可下载的音频文件(MP3,WAV,base64)。
– You’ll have to play with this one to get used to it, but it looks like a really nice way to create custom SVG graphics
–您必须先玩这个才能习惯,但看起来是创建自定义SVG图形的一种非常不错的方法
I hope you enjoyed this list of tools that I’ve discovered. Let me know if you’ve tried any of them.
希望您喜欢我发现的这份工具清单。 让我知道您是否尝试过其中任何一个。
So what’s your favorite find of the year in web development tools? Share yours in the comments.
那么,当年您最喜欢的Web开发工具是什么? 在评论中分享您的内容。
翻译自:
转载地址:http://rurgb.baihongyu.com/